Thrixty WordPress Anleitung
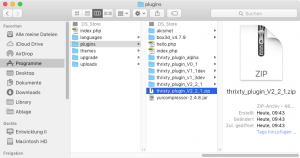
- Laden Sie das Plugin herunter.
- Entpacken Sie das Plugin in den Ordner „/wp-content/plugins/“.
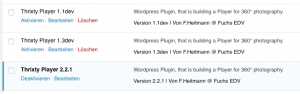
- Loggen Sie sich als Admin ein, gehen Sie in den Plugin Bereich und aktivieren Sie den „Thrixty Player [Versionsnummer]“.
- Es darf immer nur eine Plugin-Verison gleichzeitig aktiv sein.
- Sollten Sie ein händisches Update vornehmen, müssen sie die alten Versionen zuerst deaktivieren.
- Ein automatisches Update gibt es (noch?) nicht.
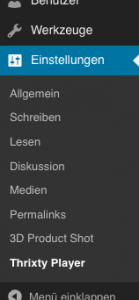
- Besuchen Sie zuerst die „Einstellungen/Thrixty Player“.
- Lesen Sie die Seiteninformationen am oberen Rand.
- Überlegen Sie sich, wo Sie Ihre 360Grad Animationen speichern möchten, sodass Sie von Ihnen per FTP hochgeladen und vom Endkunden per Browser (HTTP) abgerufen werden können.
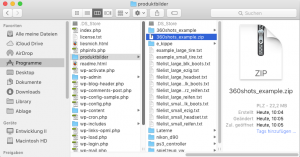
Für diese Anleitung gehen wir vorerst davon aus, dass Sie sich einen Ordner „produktbilder“ in dem WordPress-Wurzelverzeichnis anlegen. - Laden Sie die Beispieldateien herunter und entpacken sie diese.
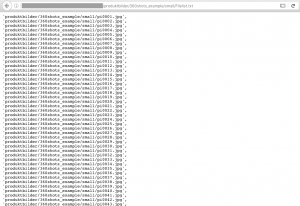
Verschieben Sie den Inhalt an den Ort von Schritt 6, wie im dazugehörigen Bild zu sehen. - Überprüfen Sie, dass der Ort über das Internet erreichbar sind und rufen Sie die Filelist und die Bilder auf.
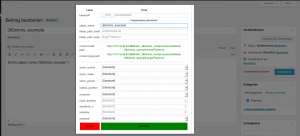
- Tragen Sie die entsprechenden Werte in die Plugineinstellungen ein.
- Lesen Sie die Beschreibung rechts neben der Einstellung.
- Beachten Sie die Beschreibung rechts neben der Einstellung!
- Tragen Sie den korrekten Werte in die richtigen Felder ein.
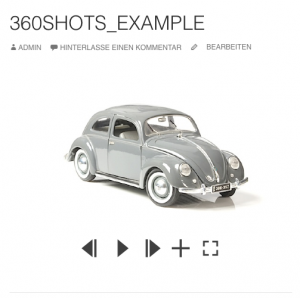
- Erstellen Sie zum Testen der Einstellungen eine neue Seite oder Beitrag.
- Klicken Sie auf das quadratisch-blaue 360Shots-Logo und füllen Sie das Formular aus.
- Überprüfen Sie den Vorschaupfad! Nur, wenn ihr Browser den Pfad öffnen kann, wird dieser in grün dargestellt!
- Speichern und öffnen Sie die Seite, um das Beispiel zu sehen.